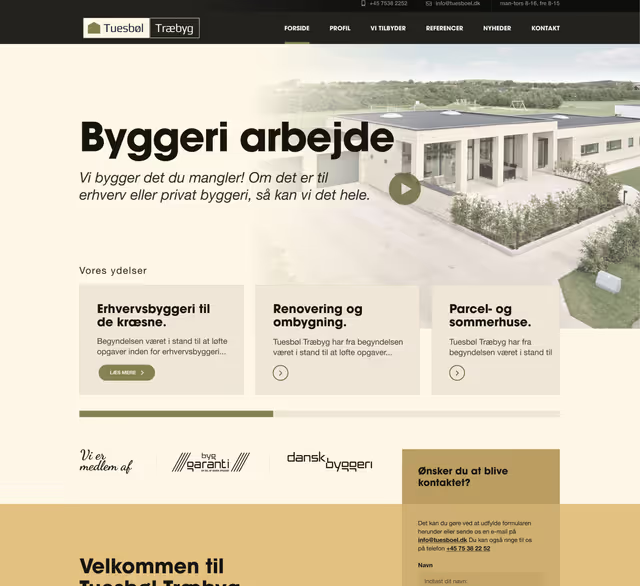
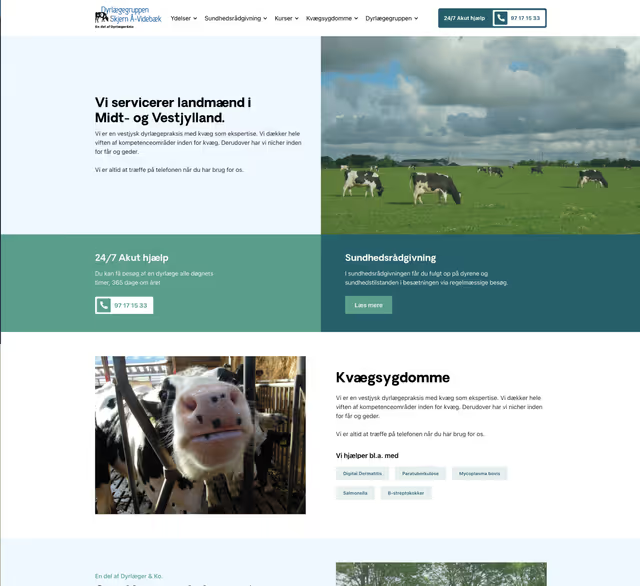
Fokus på kvalitet og hastighed
Når kvalitet ikke må blive overset, men kunden ikke har det store budget, er Statamic et uundværlig cms system som giver alle de rette værktøjer til opgaven.
Siden er en hobby projekt og er mest lavet for at færdigøre mine kompetencer samt at finde hurtigere måder at udvikle en hjemmeside på hvor der stadig ikke gåes med kompromis med kvalitet, samt bruger vendelighed i cms delen.
Siden er blevet bygget på 14,5 timer og er bygget fra bunden med statamic og hvor der er blevet brugt genbrugelig komponenter som kan bruges på alle sider så man på den måde selv nemt kan bygge nye undersider ud fra en række moduler. Derudover er siden blevet bygget med Tailwindcss samt Alpinejs for at gøre siden så fleksible og performance som muligt, samt at det er hurtigt og nemt at arbejde.